Sublime Text 3 — кроссплатформенный текстовый редактор. Один из самых распространённых качественных инструментов для разработчика. Мой выбор также пал на Sublime Text, и я очень рад этому, так как использую его и сейчас в ежедневной работе. Рекомендую начинающим фронт-энд разработчикам: легкий, удобный и интуитивно понятный текстовый редактор. Описание основных характеристик можно почитать здесь.
В данной статье мы рассмотрим максимально быструю настройку Sublime Text 3, подключение самых популярных плагинов, немножко затронем тонкую настройку Sublime Text 3 и разберёмся, как переносить все наши настройки в случае использования другого PС.
Использовал платформу Windows, поэтому сочетание клавиш может не соответствовать при использовании OSX. Информацию об использовании горячих клавиш можно посмотреть здесь engРесурс или rusРесурс
Статья довольно информативная, поэтому я подготовил для вас содержание, чтобы можно было легко сориентироваться:
Шаг 1. Установка Sublime Text 3
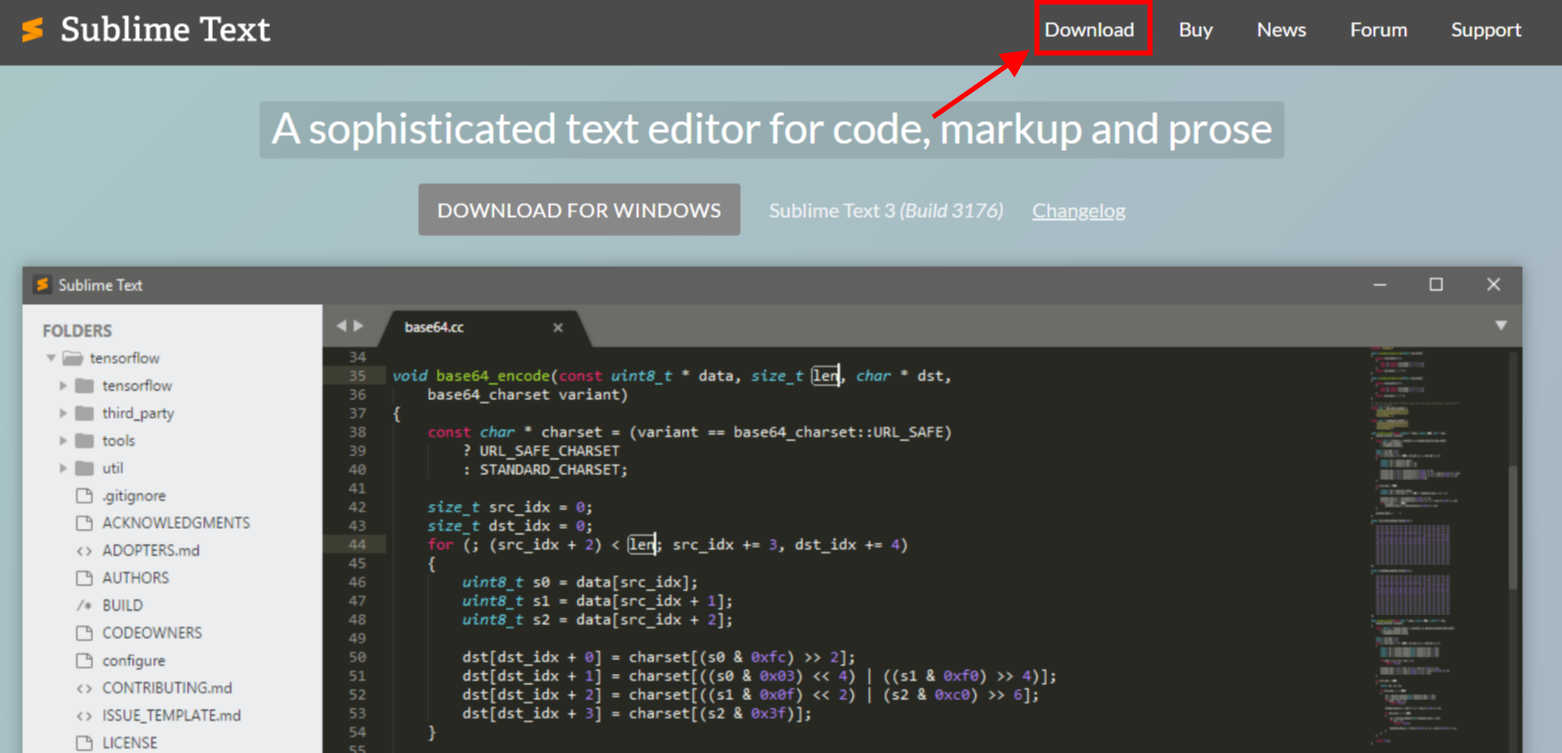
Скачиваем текстовый редактор здесь Download Sublime Text 3

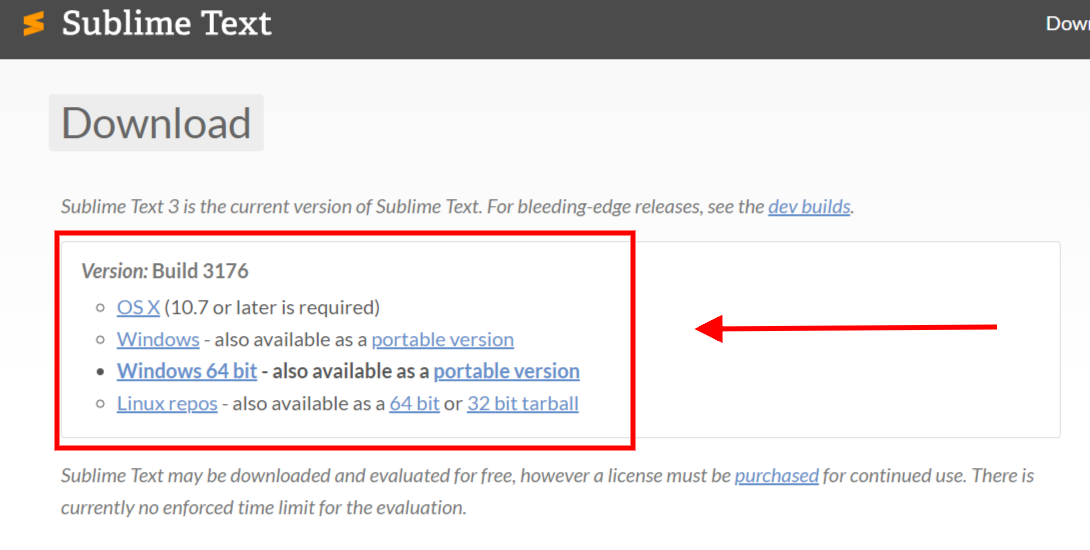
Выбираем версию в соответствии с ОС:

Открываем скаченный файл и начинаем установку. Принимаем все значения по умолчанию. Итак, текстовый редактор Sublime Text установлен!
Рекомендую использовать Sublime Text с интерфейсом на английском языке. К этому вы привыкнете очень быстро, поверьте, но при этом получите массу плюсов ввиду словарного запаса английских слов, с которыми очень часто будете сталкиваться, также много качественной литературы, решений в разы быстрее и легче найти на английском языке.
Шаг 2. Подключение Package Control в Sublime Text
Package Control необходим для того, чтобы можно было устанавливать дополнения и плагины в Sublime Text из репозитория пакетов. Полное описание всех плагинов здесь PackageControl
В версии Sublime Text 3 разработчик позаботился о пользователях и добавил Package Control автоматически с установкой текстового редактора. Давайте проверим. Заходим в Sublime Text 3 нажимаем ctrl+shift+p ( или Preference > Package Control ) в меню вводим Package и видим, что Package Control установлен.

Чтобы установить Package Control самостоятельно перейдите по ссылке installPackageControl
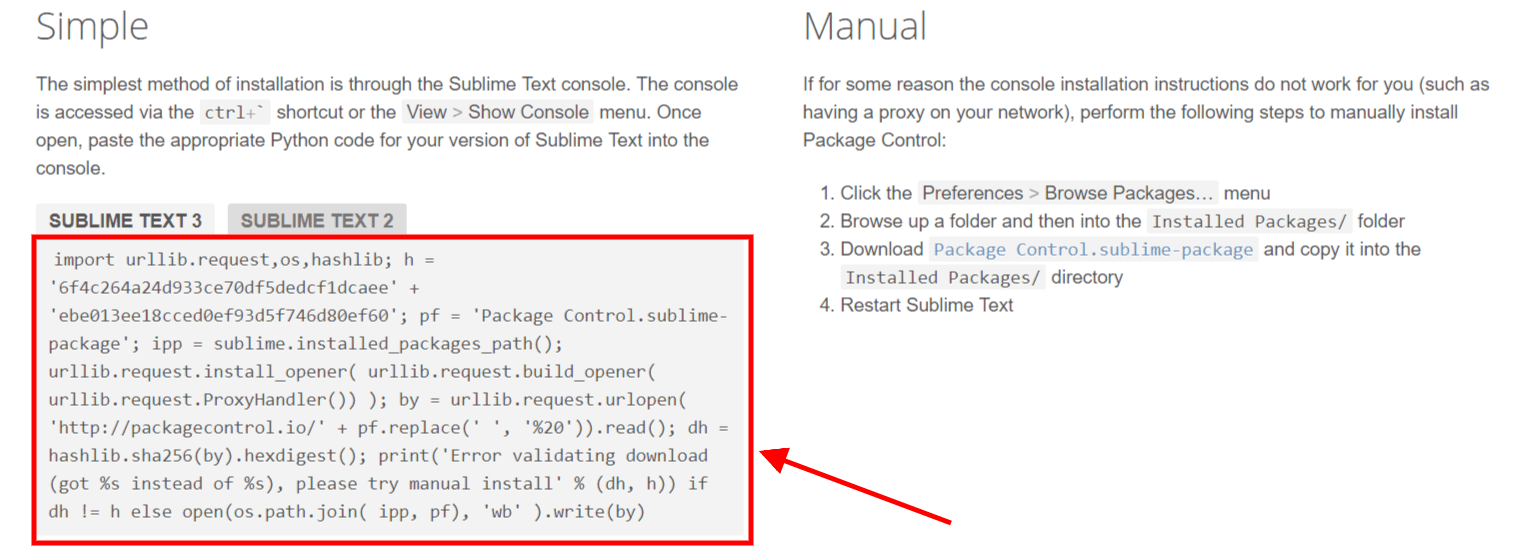
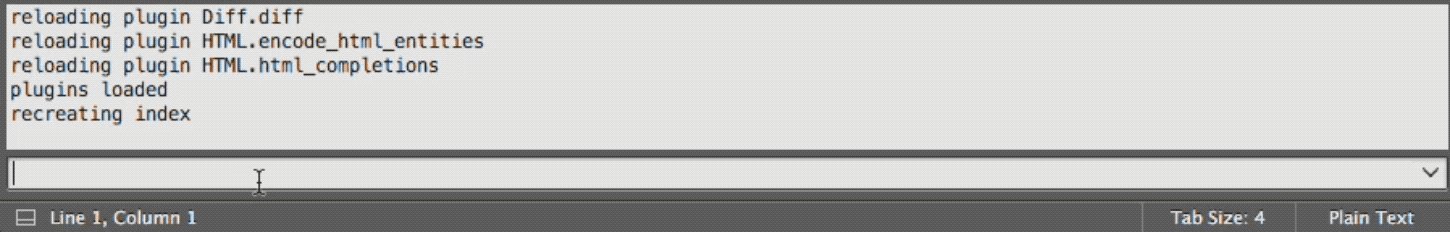
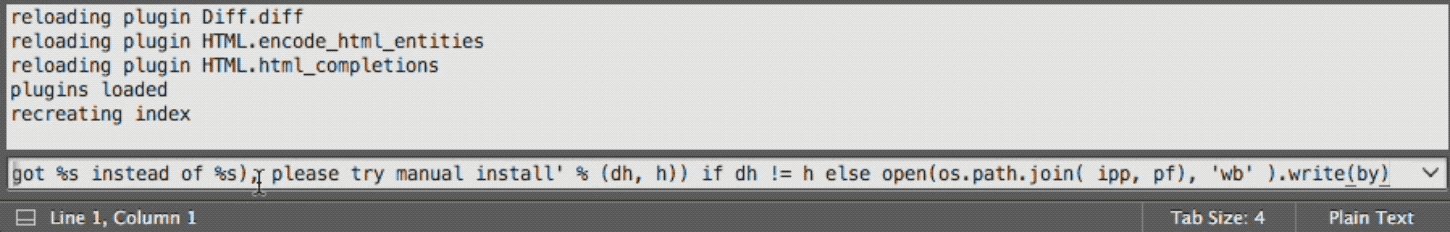
Видим 2 способа подключения: Simple и Manual. Рекомендую использовать вариант Simple. Для этого необходимо скопировать код (выделил красным), открываем консоль в Sublime Text ( Ctrl+` или View > Show console ), вставляем скопированный код и ожидаем завершения установки. После успешного завершения необходимо перезагрузить текстовый редактор.


Проверяем наличие Package Control. Видим, что в порядке, теперь можно перейти к следующему шагу.
Шаг 3. Установка плагинов
В Package Control вы можете подключить огромное количество плагинов из доступных пакетов, но как правило, вы не будете использовать больше 15. Предлагаю свой вариант сборки необходимых плагинов, которые значительно упрощают разработку.
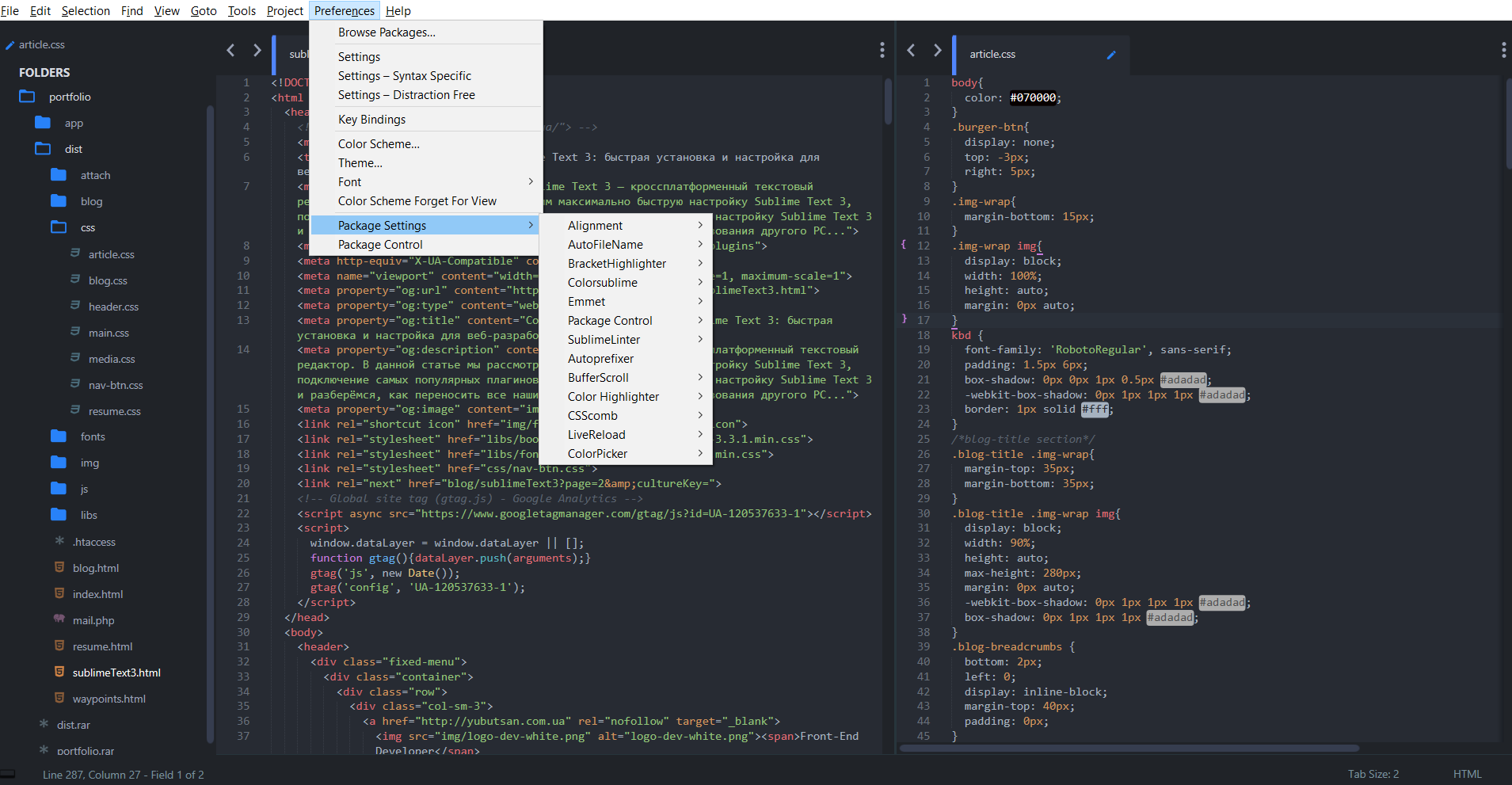
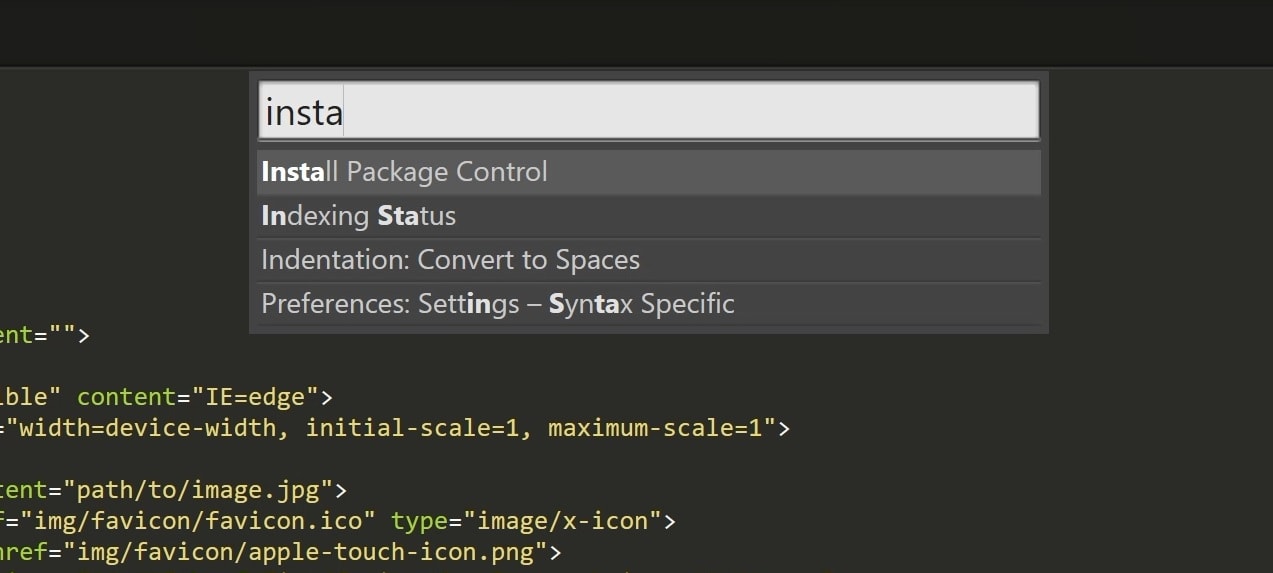
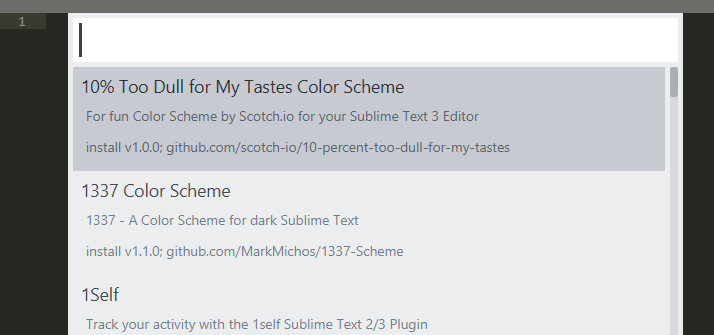
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P или Preference > Package Control . Затем вводим команду "Install Package" и выбираем нужный пакет из списка.

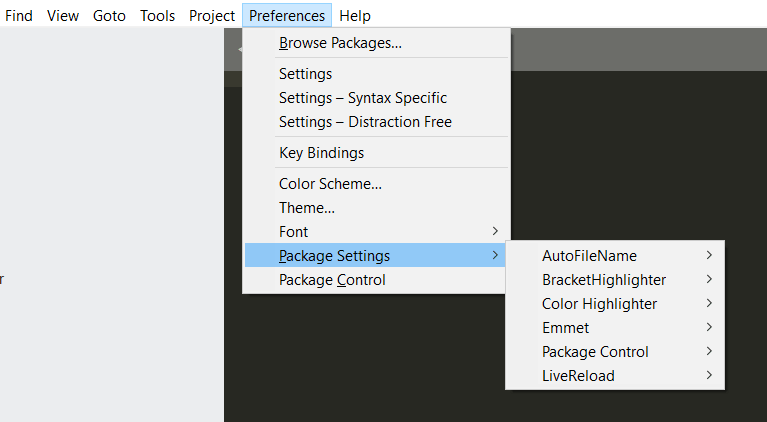
Также обратите внимание, что часть плагинов уже может быть установлена по умолчанию. Как мы видим на скриншоте: AutoFileName, BracketHighlighter, Color Highlighter, Emmet, LiveReload.

Плагины, которые рекомендую установить:
1. Emmet
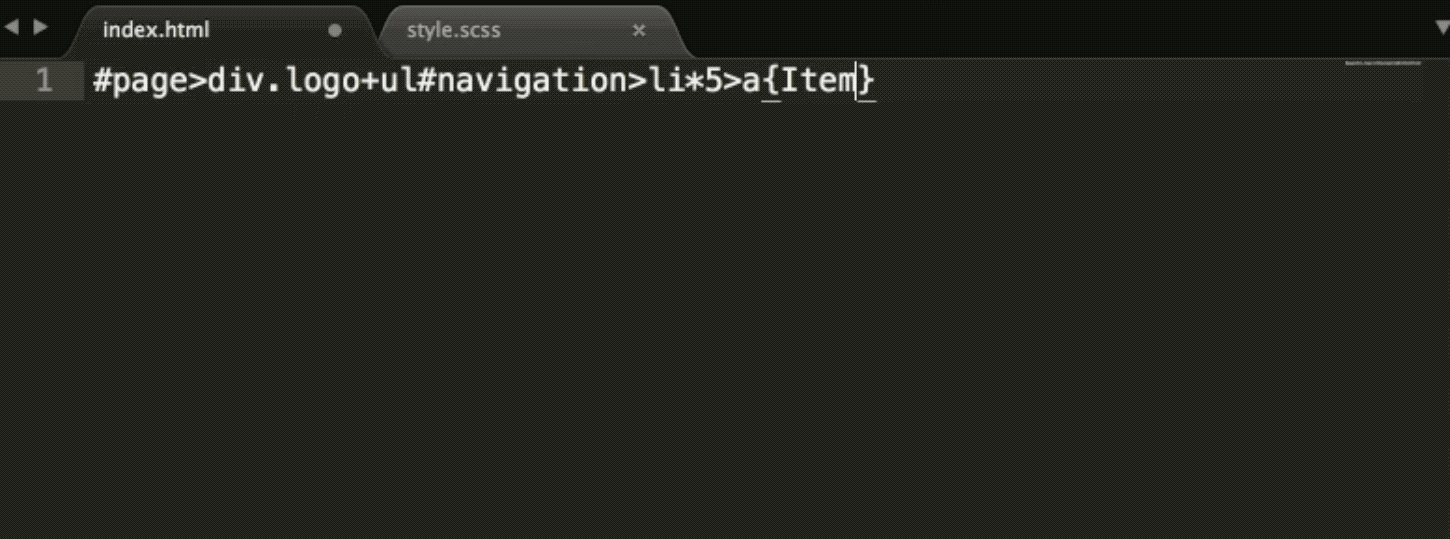
Ускоряет написание HTML и CSS кода. Набираете !+Tab и получаете базовую HTML разметку. Неправда ли, как это упрощаете и ускоряет верстку?

Или вот еще один вариант:

Ну разве это не совершенно? Подробный справочник сокращений для ускорения верстки по ссылке EmmetDescription
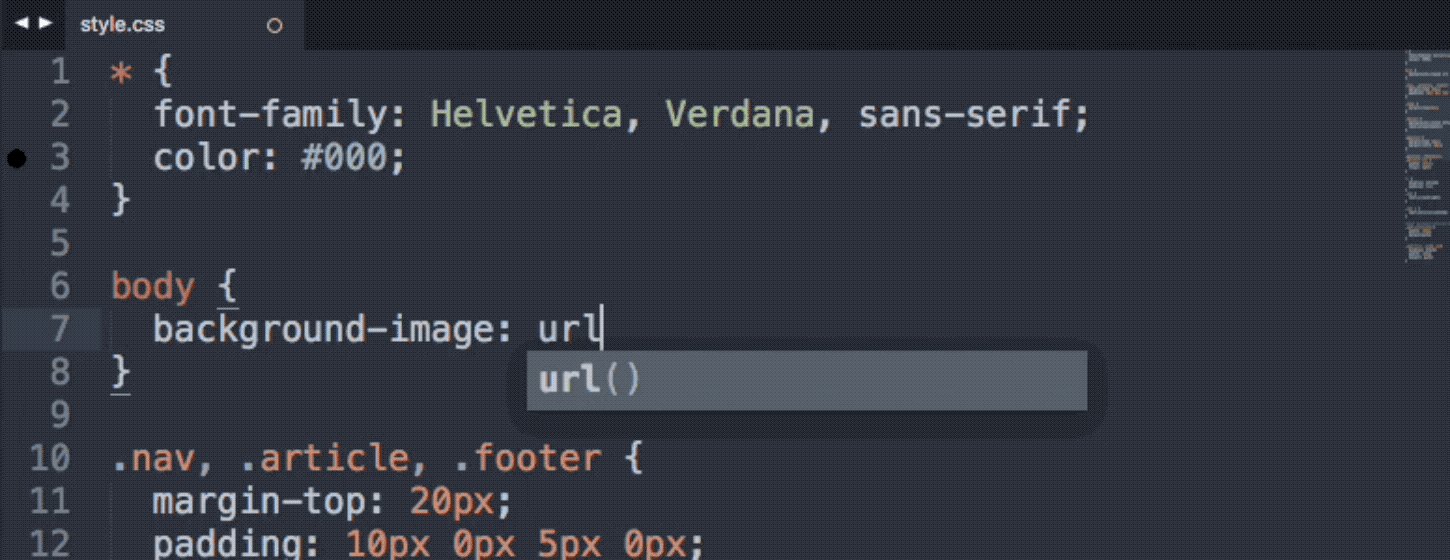
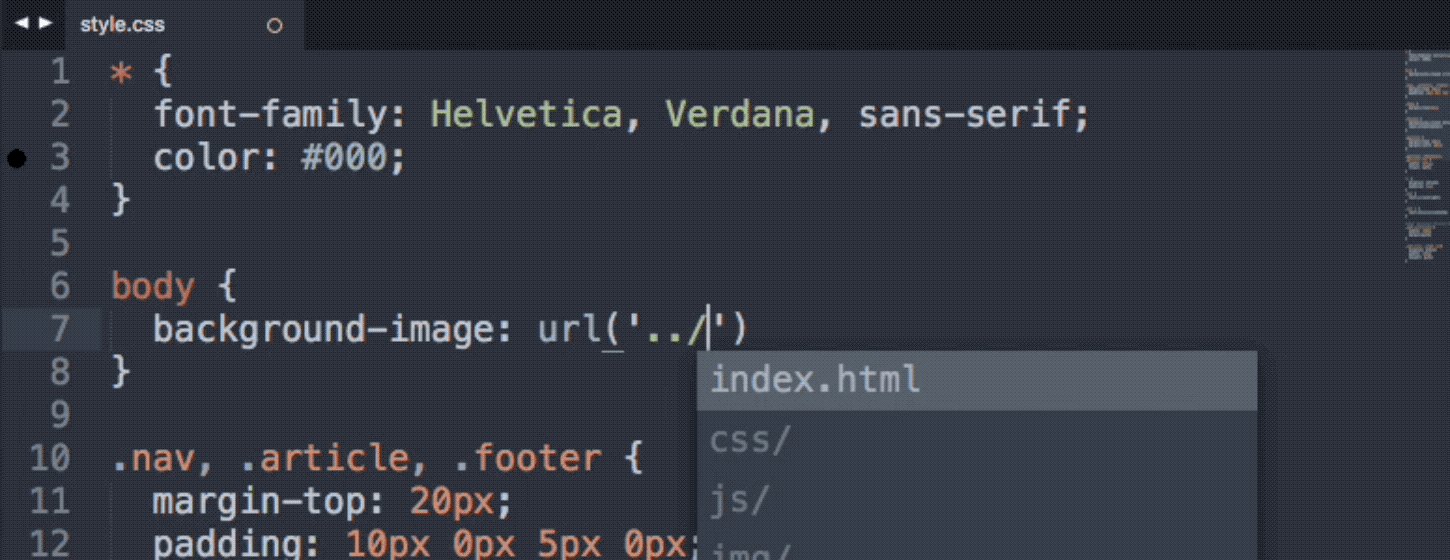
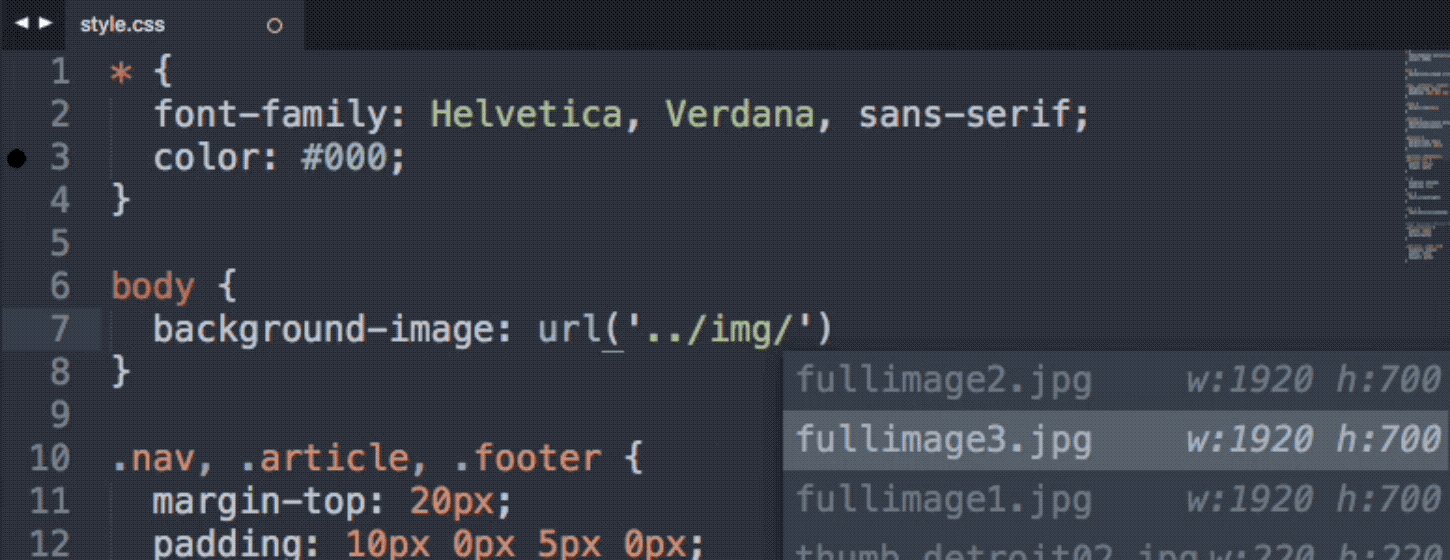
2. AutoFileName
В помощь при написании путей до внешних файлов: картинки, плагины, таблицы стилей и т.д.

3. Sass
Плагин для подсветки Sass синтаксиса кода в Sass и Scss файлах. Первое время у вас не будет необходимости его использовать, но когда увидите, что у вас начало появляться много рутины, то это именно, то что нужно автоматизировать, также код уже стал большим и тяжело читабельным, тогда здесь и будете приступать к изучению новых технологий gulp, jade, sass. Вот тогда и почувствуете все прелести этого плагина.
4. OneDarkMaterial and OneDark Color Scheme
Тема оформления UI Sublime Text и цветовая схема для подсветки кода. Мне нравится данная тема, когда сидишь сутками за монитором начинаешь понимать все мелочи интерфейса, для меня данная тема сильно снижает нагрузку на глаза за счет удобной читабельности в сравнении с темой по умолчанию и многими другими.
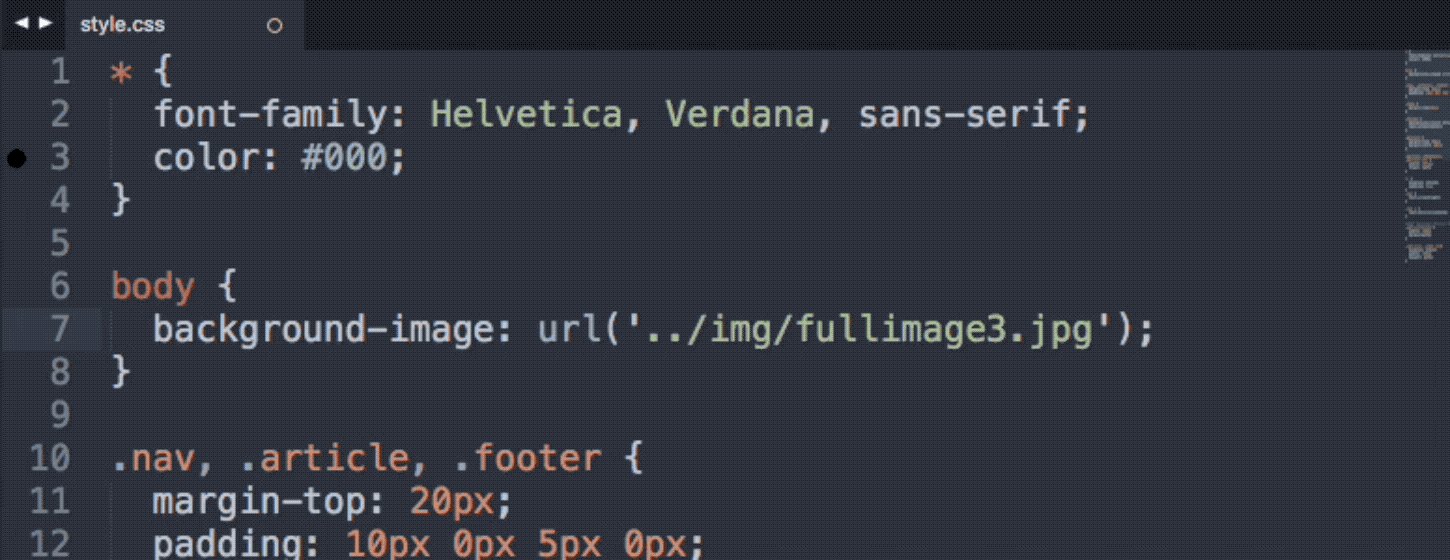
После установки пакета необходимо зайти в Preferences.sublime-settings | Preferences > Settings и установить дополнительные настройки

5. BufferScroll
Превосходный плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, и вам не приходиться искать все заново. Подключается внешним способом, перейдите на GitHub страницу плагина , скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges . Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает!

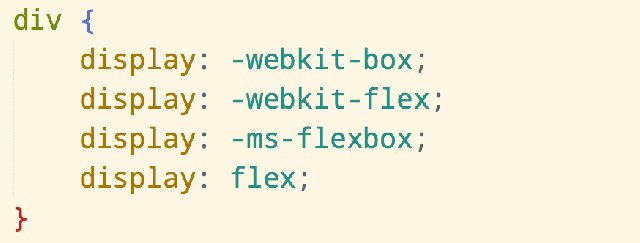
6. Autoprefixer
Добавляет вендорные префиксы для обработки различных механизмов рендеринга. Они в основном используются для движков WebKit, Gecko и Microsoft, которые сгруппированы в качестве «vendor prefixes». (-moz-, -webkit-,-ms-,-o-)

7. Livereload
Позволяет редактировать код и обновлять страницу сайта на локальном сервере в реальном времени. Т.е. я редактирую код страницы и она автоматически обновляется, показывая мне изменения. Незабываем, что в html файле нужно будет подключить отдельный скрипт для работы этого плагина. Отличное решение, но как только приступите к изучению комлектовщика проектов (я использую Gulp) тогда потребности не будет в этом плагине, но первое время очень сильно экономит время. Подробное руководство по установке LiveReloadInstall
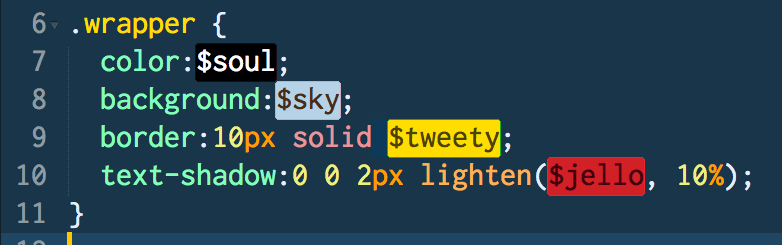
8. Colorhighlighter, ColorPicker
Палитра + background при :input in Sublime. Этот плагин позволит визуально выделять цвета, указанные в CSS-файлах. Вы сможете увидеть написанный цвет в режиме реального времени. Также, в Color Highlighter есть поддержка Sass, Less и Stylus, благодаря чему этот плагин становится пригодным для любых боевых условий.

9. CSS comb
Чистый, красивый код. Звучит немножко странно, но действительно данный плагни форматирует ваш CSS (и Sass) в соответствии с предпочтительным стилем.Полезно для тех разработчиков, которые любят в алфавитном порядке все или предпочитают группировать определенные правила вместе.
10. Alignment
Функциональное выравнивание фрагментов кода. поможет вам взмахом руки Ctrl+Alt+A выровнять выделенный текст согласно заданным настройкам. Это означает, что вы можете выровнять несколько выборок или строк через разделитель, например = . Просто наберите ctrl + alt + a на Windows или cmd + ctrl + a на Mac, чтобы выровнять свой выбор. Подробное руководство можно найти здесь AligmentTutorial
11. SublimeLinter
Программа, которая сканирует ваш код и обнаруживает ошибки. Пропущенный " ; " или " пробел " или " { ". Какая бы ошибка ни была, она откроет ее. Linter присутствует для нескольких языков. Обычно вам необходимо установить основной пакет linter, а затем добавить отдельные надстройки на основе языка-интерфейса.
Шаг 4. Тонкие ручные настройки Sublime Text 3
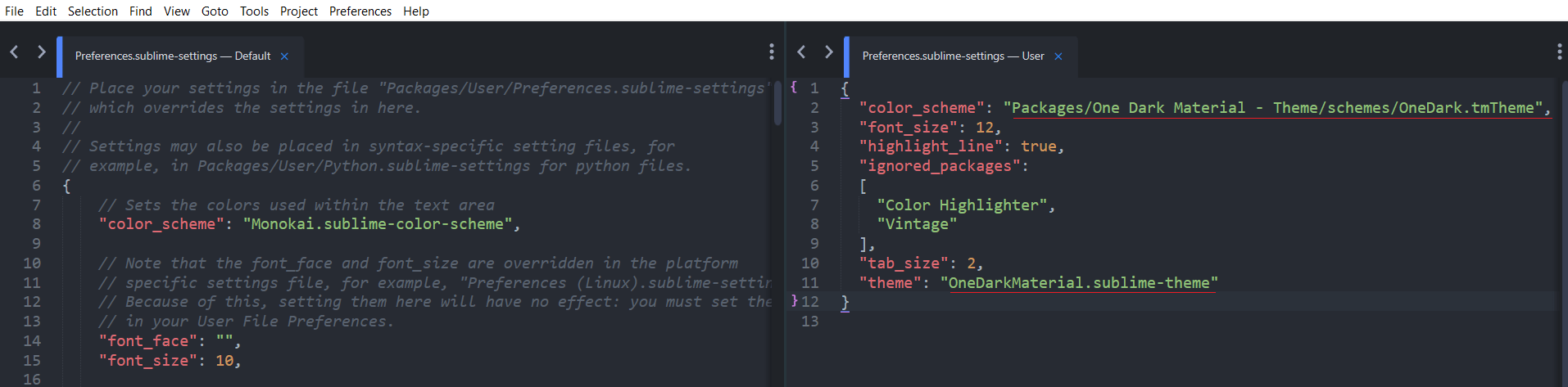
Заходим в Sublime Text 3 далее Preferences.sublime-settings | Preferences > Settings . Ы В открывшемся окне Preferences.sublime-settings | User вставляем код, что указан ниже:
{
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"font_size": 9,
"highlight_line": true,
"ignored_packages":
[
"Color Highlighter",
"Vintage"
],
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme"
}Для клавиатурных сокращений заходим в Default (Windows).sublime-keymap | Preferences > Key Bindings:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]Теперь если нажать Alt+Shift+F код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Шаг 5. Быстрый перенос Sublime Text 3 на другой PC
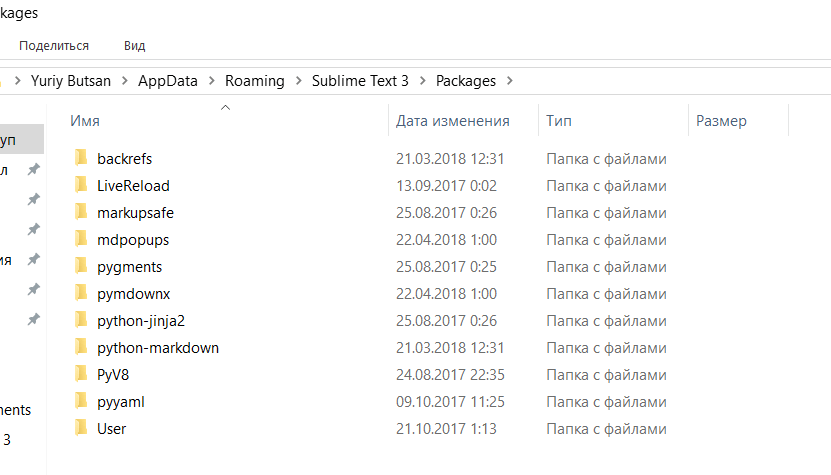
Для того, чтобы сделать быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку "C:\Users\Имя пользователя\AppData\Roaming\Sublime Text 3" в безопасное место на вашем диске или на флешку, а потом разместить у другого пользователя или на другом компьютере в этой-же директории под пользователем.Показать меню можно нажатием клавишы alt на клавиатуре.
Если у вас все получилось, то должен выйти нижеприведённый результат с учетом установки всех плагинов.
Спасибо за внимание, вдохновения и радости от проделанной работы!